
- #Paintshop pro 2018 cmyk how to#
- #Paintshop pro 2018 cmyk software#
- #Paintshop pro 2018 cmyk windows#
#Paintshop pro 2018 cmyk how to#
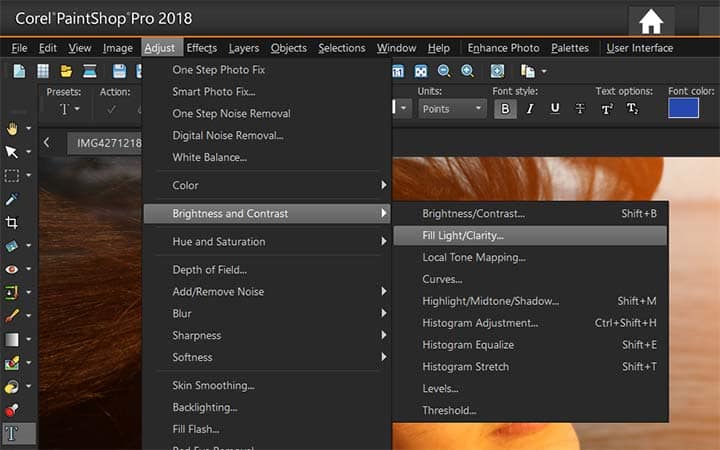
If you're not sure how to achieve a particular task, assistance is only a couple of clicks away. You don’t even have to create a new image.There are also comprehensive help files to guide new users, including video tutorials, which are a welcome touch. Here’s how: Select File > New from the menu, change the Units to Inches, enter the inch values in the Width and Height fields, change the Resolution to 96 Pixels/Inch, look at the bottom of the window-there’s your pixel equivalents.

PaintShop Pro X does this really easily on the New Image window. Use a graphics editor (I use PaintShop Pro), create a new image with the dimensions in inches, then view the image’s size in pixels.Go to the second set of fields, enter the value(s) in inches, then set the DPI to 100 (unfortunately you can’t set it to 96). : This site gives you an approximate set of values.Some quick ways to get the pixel equivalents for measurements in inches: SnagIt also lets you set up profiles, so you can set up a profile for your PNG settings and then just do a heap of captures in a row and they will all save as PNGs. Even after writing Help for many years, I still do this occasionally! I use SnagIt to capture the graphic and crop it (by selecting the area of focus, adding a torn edge, drop shadow, highlight/fade or some other method to indicate that the graphic isn’t the real application). Oh, one other thing… Crop or doctor the screenshot so the user doesn’t inadvertently click on it thinking it’s the real thing. My recommendation for clean and lean non-photographic graphics for all outputs is PNG reserve JPGs for photos only. Where you can, get a copy of the image, resize it so it’s smaller, save it as a PNG, then include it in the Word document. However, Word does its own transformation of the graphic-including resizing it to fit the available space-so that 4 MB graphic that looks fine in Word will blow out Word’s file size and may make the document slower to load. but they are very large and do not work well (at all?) on the web. If you’re doing high-end graphics things with photos you might want to consider TIFFs etc. If you’re old enough, you’ll remember when jokes were faxed or photocopied multiple times-the first few times wasn’t a problem, but after numerous copy iterations, much of the data was lost. Over time, a regularly saved JPG will start to show artefacts (usually fuzzy patches and pixellation). Be aware that JPG (also 16+ million colors) is a lossy format, which means that every time you resize or alter the photo in some way, it will lose ‘data’ on saving. I find it’s easier to save as PNG for everything except photos.

GIFs are fine for line drawings, but may ‘lose information’ with color-rich screenshots. I’ve used GIFs successfully for screenshots, but I know some people have problems with them. GIF and PNG are similar in final size (small!) but GIFs only have 256 colors whereas PNGs have 16+ million colors. There are a couple of more obscure formats too, like SVG, but these three cover the main graphics file formats suitable for online delivery and display. While many academic papers and long articles have been written on the merits of each and the technical details of why you should use one over another, here’s my short version:

#Paintshop pro 2018 cmyk software#
More information on the WebP format and browser and software support for it: Ī perennial question that arises on the various technical writing lists I subscribe too is about ‘what graphics format should I use for screenshots?’
#Paintshop pro 2018 cmyk windows#
(Yes, Paint-the program that’s been in Windows since forever!)



 0 kommentar(er)
0 kommentar(er)
